Dear All,
If you are looking the auto number in your info path repeating table here is the small and best solution
Summarized Solution
Put the following code under you repeating text field default value
count(../preceding-sibling::my:RemoteSiteRow) + 1
count(../preceding-sibling::my:RemoteSiteRow) + 1
Change the my:RemoteSiteRow With your Repeating Table Group Name like in my case my:OrderDetails
Complete Solution
original post
http://nickhurstblog.com/2011/08/26/infopath-2010-repeating-table-incremental-row-number/
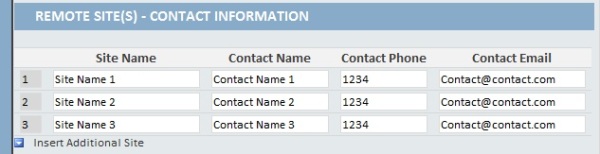
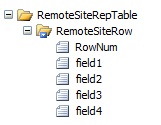
First create a repeating table with an extra column for the Row Number. I would recommend re-naming both the repeating table and row so it’s not group1 and group2. In this example I’ve named them RemoteSiteRepTable and RemoteSiteRepRow. The row name is especially important as you will be using it in your formula. I also renamed the first field to RowNum:
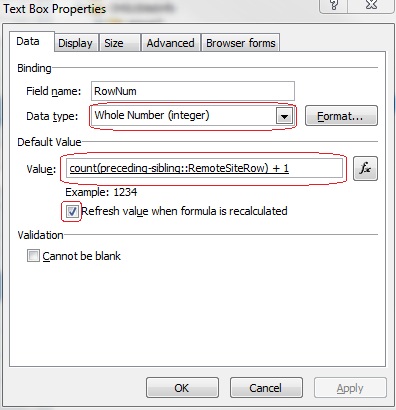
Right click your RowNum field and choose Textbox Properties. Change the Data type to Whole Number (integer). Click on the function (fx) button to open the Insert Formula window and paste the following formula (renaming RemoteSiteRow to your row name) into the value field:
count(../preceding-sibling::my:RemoteSiteRow) + 1
Hit the Verify Formula button which will resolve the formula to:
count(preceding-sibling::RemoteSiteRow) + 1
Click the OK button to return to the Text Box Properties screen and make sure the Refresh value when formula is recalculated checkbox is selected and hit the OK button:
Regards
Rashid Imran Bilgrami
CEO - Best visualization



Comments
Post a Comment