Dear All,
Design Manager Tab is by default loading with publishing site type, but when you create team site you will not able to see the Design Manager Tab under SharePoint setting here are the steps for Display the Designer tab in Sharepoint team site
Design Manager is a new feature in SharePoint 2013 that puts some structure around management of branding and styling SharePoint sites and pages. It is only available on SharePoint Server and only with Publishing sites, or on sites where publishing features have been enabled.
With Office 365, you will need a level that has publishing enabled.
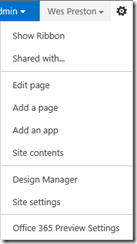
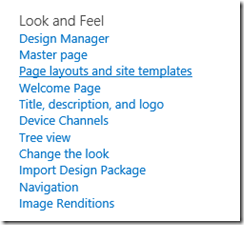
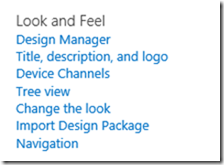
If you’re starting from a publishing site, it’s pretty easy to access. You can just click the Settings menu item and the Design Manager is available. You can also access it via the Site Settings page under Look and Feel.
If, however, you’re starting from a site that is not a publishing template – like a Team Site, you need to turn a few things on. Nothing difficult, but a little confusing to some because you have to activate more than one feature and while you’re in the middle state it may not be entirely intuitive.
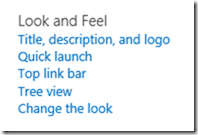
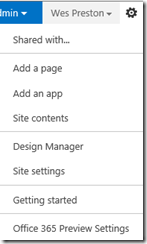
The Team Site does not show the Design Manager in either the Settings dropdown or the Site Settings page. But you do have a quick link to the ‘Look’ / Theming feature.
So, to get things enabled, you need to:
Now everything is as you would expect it.
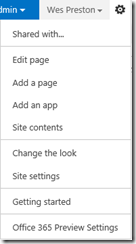
GOTCHA NOTE: If, however, you activate the site collection feature, but NOT the site feature, you’ll be able to access Design Manager via the Site Settings page, but NOT the Settings dropdown menu.
Again, not a huge deal, but something that may be a little confusing.
Design Manager Tab is by default loading with publishing site type, but when you create team site you will not able to see the Design Manager Tab under SharePoint setting here are the steps for Display the Designer tab in Sharepoint team site
Design Manager is a new feature in SharePoint 2013 that puts some structure around management of branding and styling SharePoint sites and pages. It is only available on SharePoint Server and only with Publishing sites, or on sites where publishing features have been enabled.
With Office 365, you will need a level that has publishing enabled.
If you’re starting from a publishing site, it’s pretty easy to access. You can just click the Settings menu item and the Design Manager is available. You can also access it via the Site Settings page under Look and Feel.
If, however, you’re starting from a site that is not a publishing template – like a Team Site, you need to turn a few things on. Nothing difficult, but a little confusing to some because you have to activate more than one feature and while you’re in the middle state it may not be entirely intuitive.
The Team Site does not show the Design Manager in either the Settings dropdown or the Site Settings page. But you do have a quick link to the ‘Look’ / Theming feature.
- Turn on the Site Collection Feature
- Site Settings
- Site Collection Features under Site Collection Administration
- Activate –> SharePoint Server Publishing Infrastructure
- Site Settings page now displays like:
- Turn on the Site Feature
Now everything is as you would expect it.
GOTCHA NOTE: If, however, you activate the site collection feature, but NOT the site feature, you’ll be able to access Design Manager via the Site Settings page, but NOT the Settings dropdown menu.
Again, not a huge deal, but something that may be a little confusing.
I hope it save your lot of time
Regards
Rashid Imran Bilgrami
CEO Best visualization






Comments
Post a Comment