Dear All,
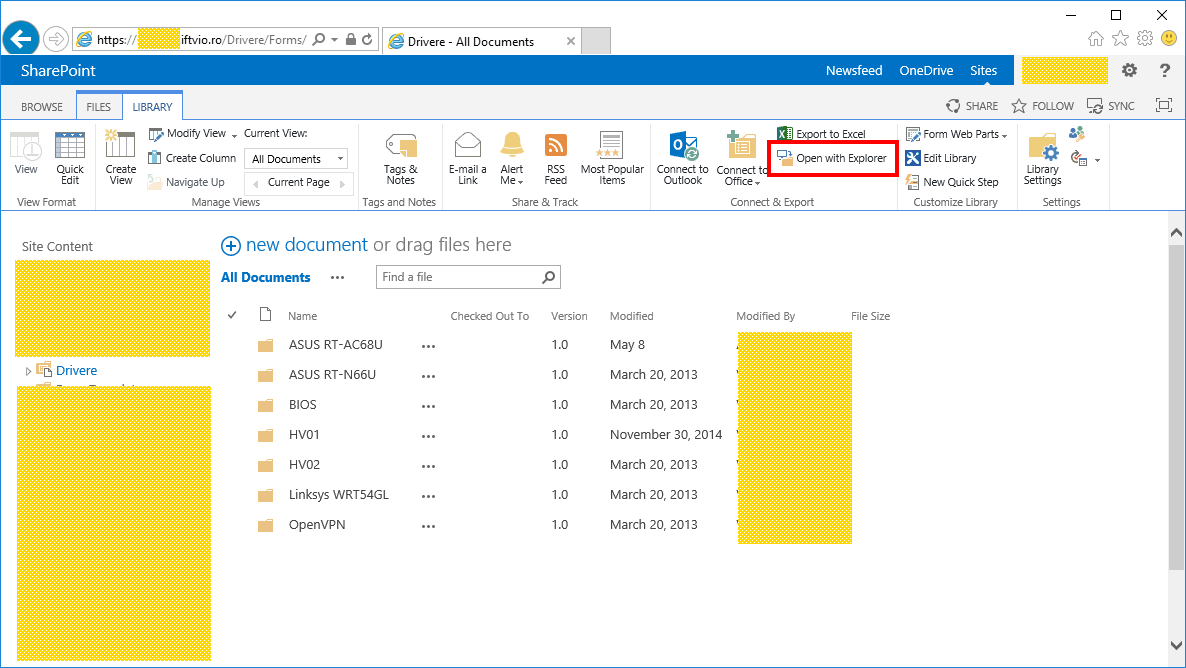
I have made a bootstrap customize masterpage. The "Open with Explorer" option is not enable once i enable my custom master page on the other hand its working perfect with the sharepoint default master page.
I fixed it by replacing the following line:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
*********** For Enabling Web Client In Windows Server 2016, you need to follow following steps *************

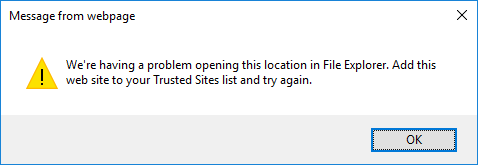
We’re having a problem opening this location in File Explorer. Add this website to your Trusted Sites list and try again.
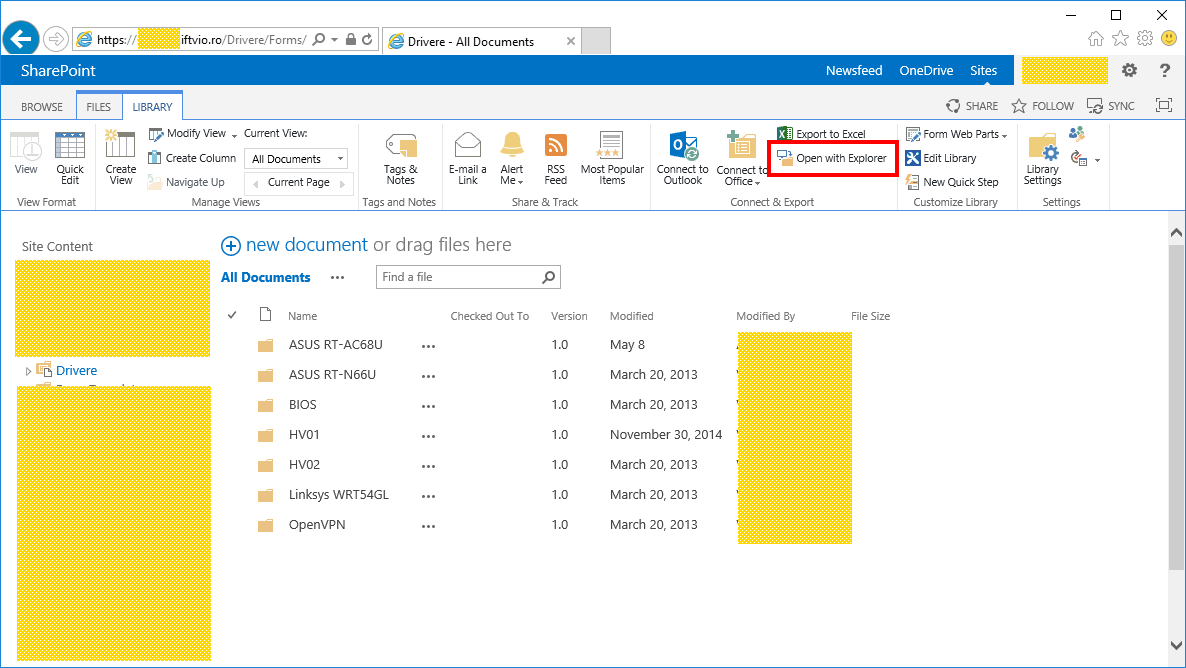
In case you are using Windows Server 2016 and you want to connect to your SharePoint sites using the Explorer mode, there are big chances to encounter “We’re having a problem opening this location in File Explorer.” warning message.
That’s because the WebClient windows service (responsible for the “translation” into Explorer mode) is by default not installed with the Windows Server 2016 OS. The same story was also on Windows Server 2012 and Windows Server 2012 R2 (and the fix was to activate the “Desktop Experience” feature from the Server Manager console).
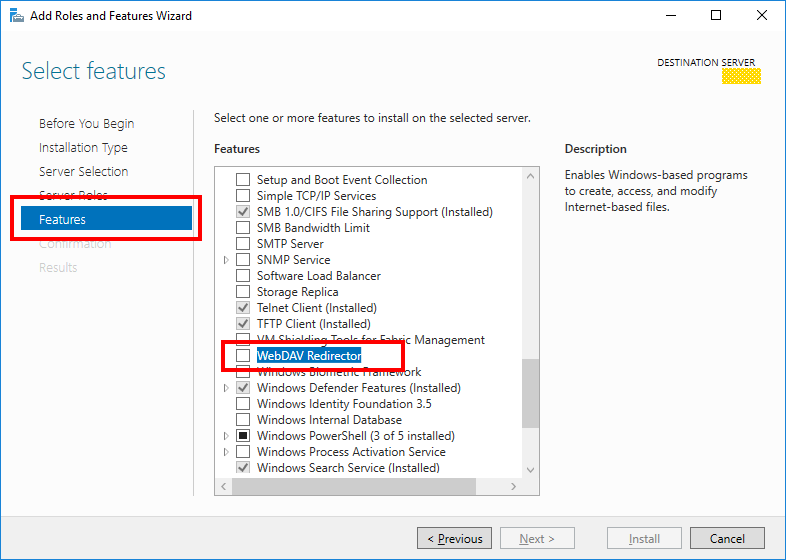
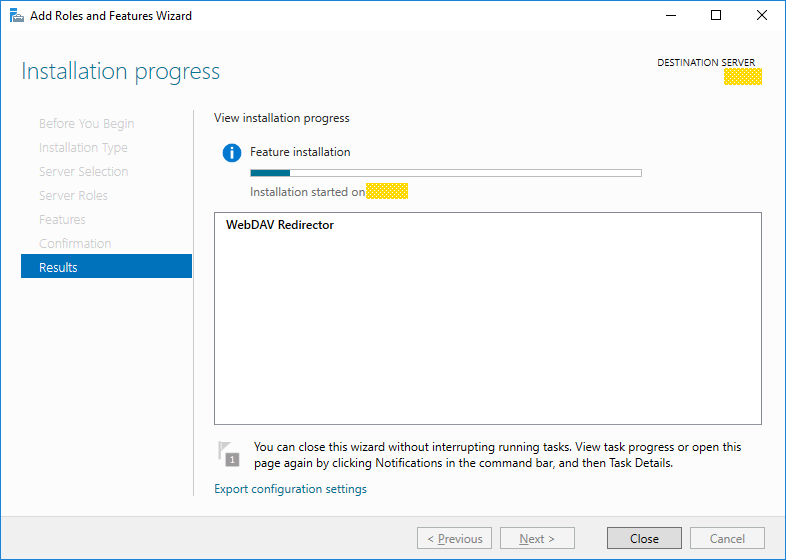
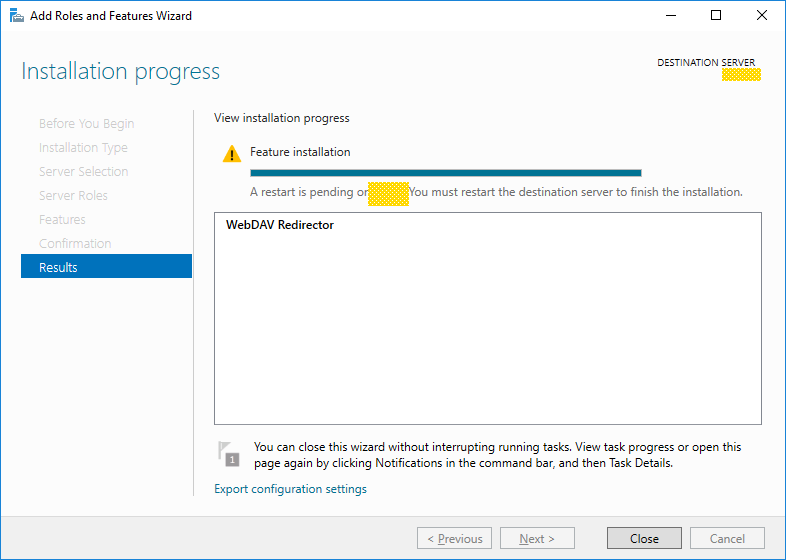
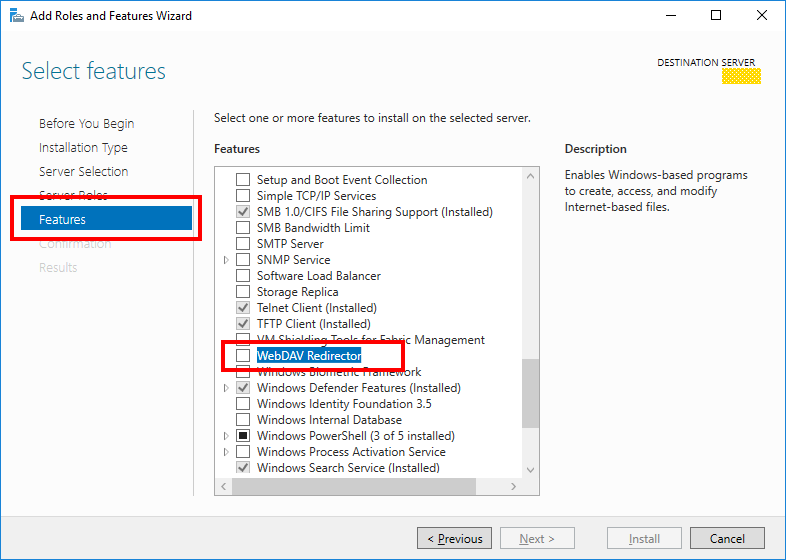
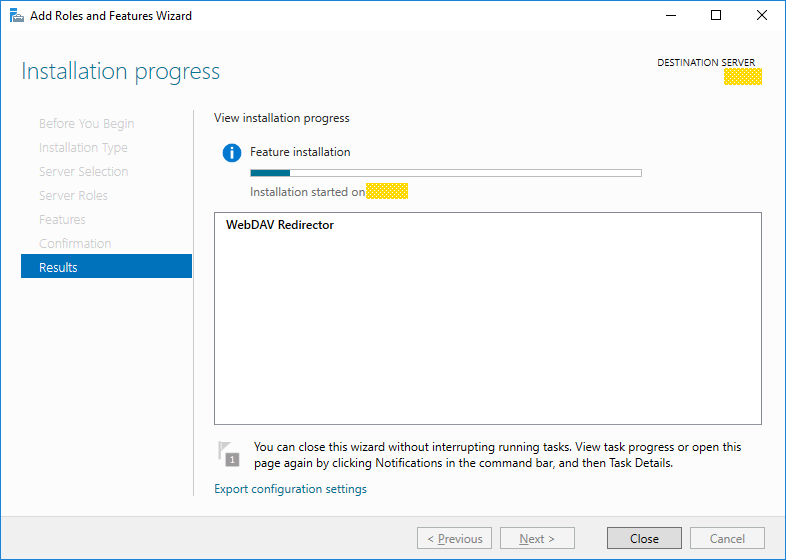
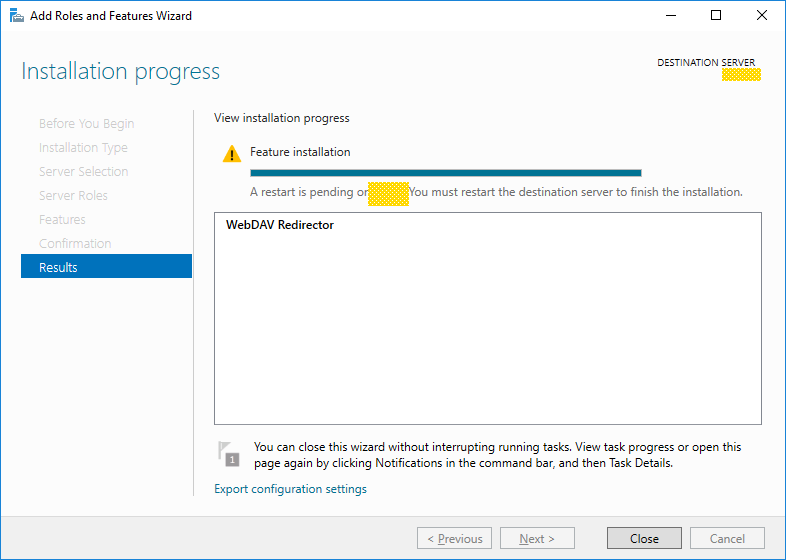
This time (in case of Windows Server 2016), in order to get the WebClient windows service you need to activate the “WebDAV Redirector” feature.



And in order to work properly, you need to make sure the WebClient windows service and Trusted Sites are properly configured:
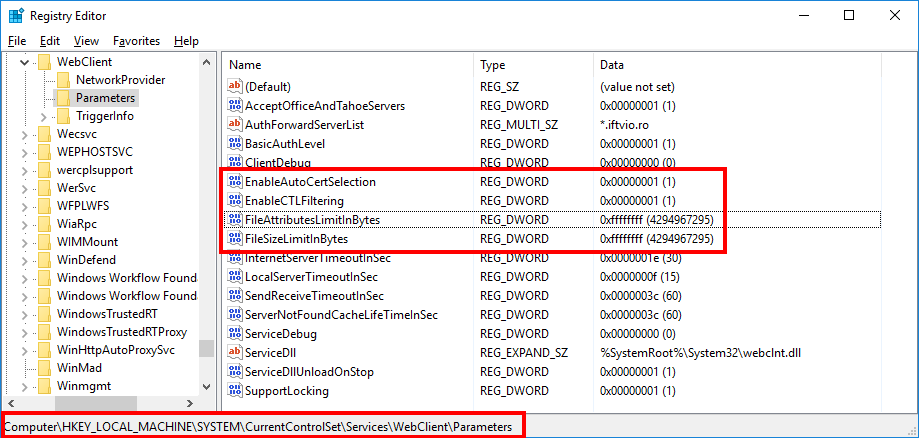
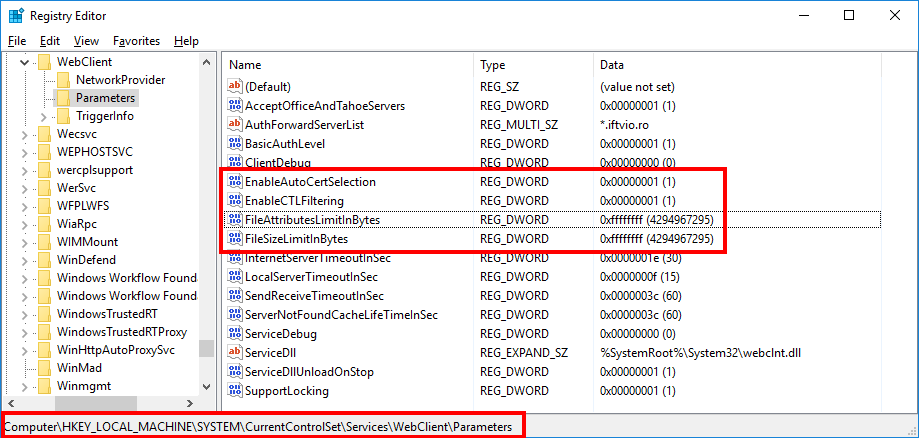
1. Adjust the WebClient windows service settings via Windows Registry (HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\WebClient\Parameters).

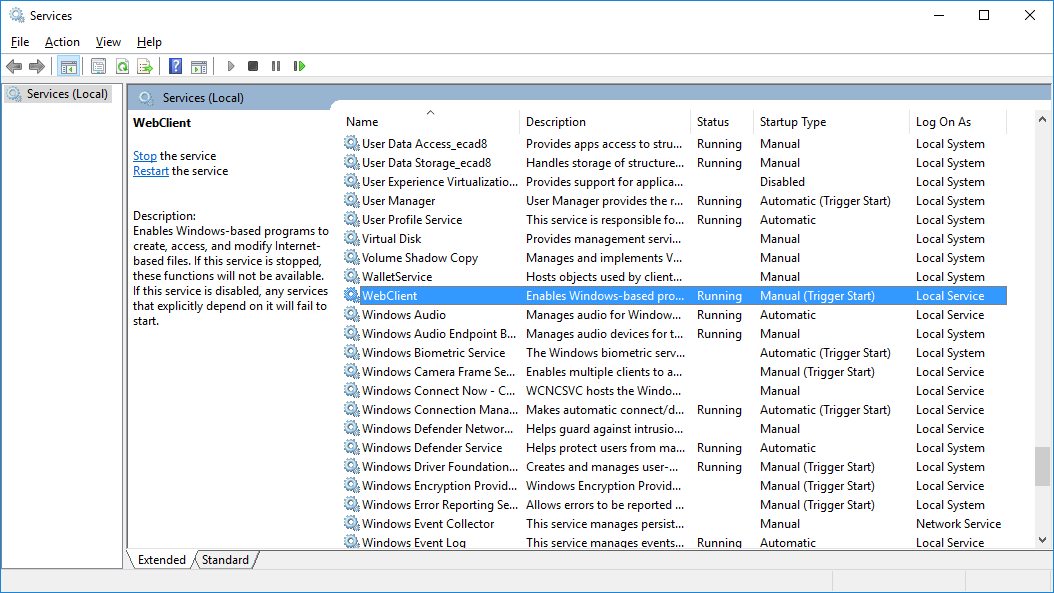
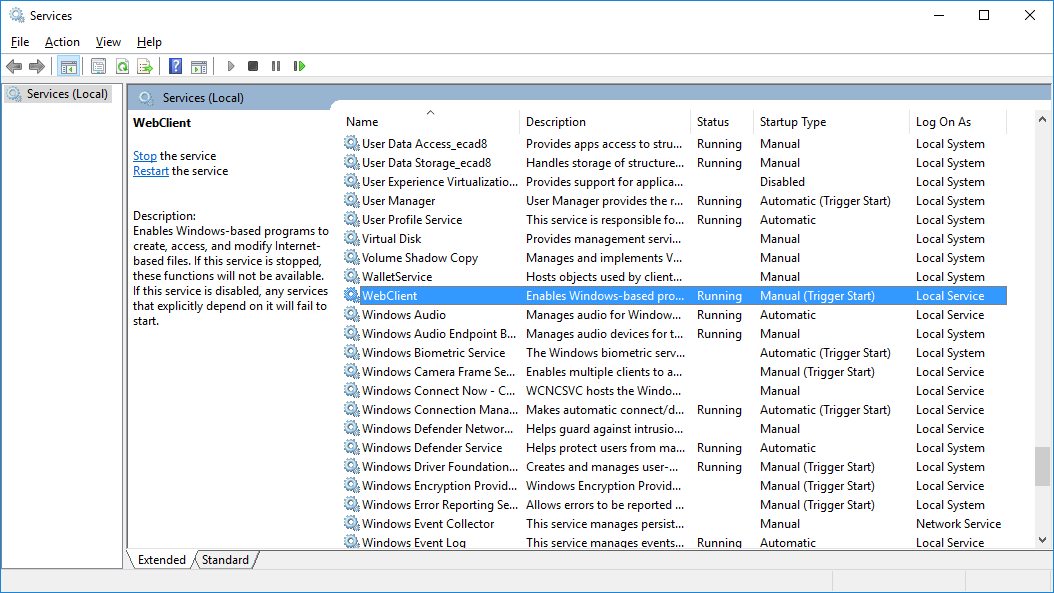
Restart the WebClient Windows Service.

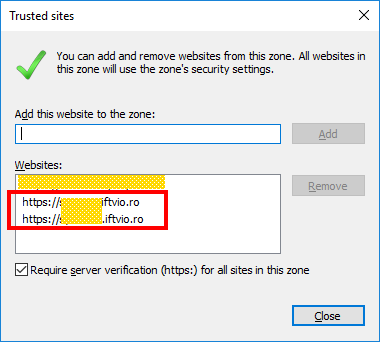
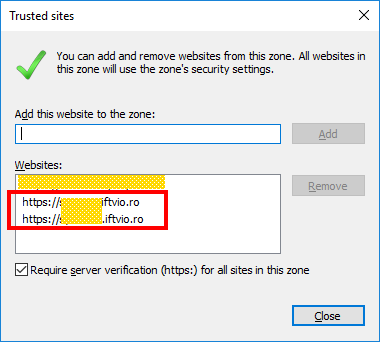
2. Make sure you add your SharePoint sites part of the Internet Explorer Trusted sites list.

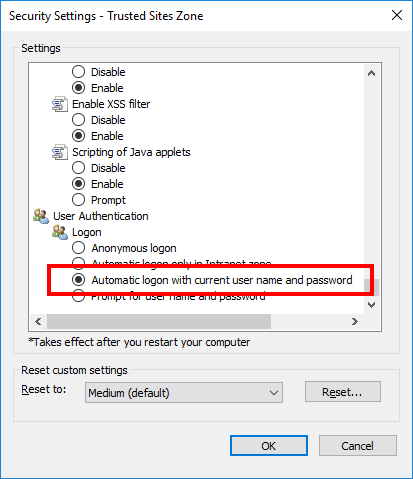
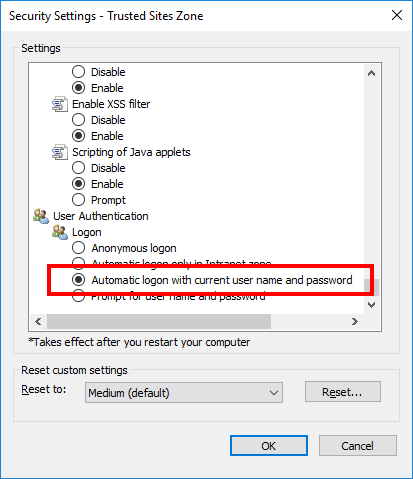
For the Trusted Sites Zone configure the Automatic logon.

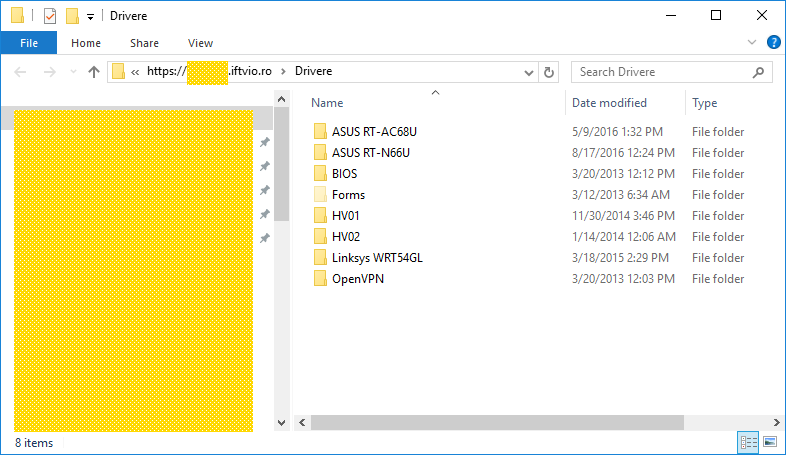
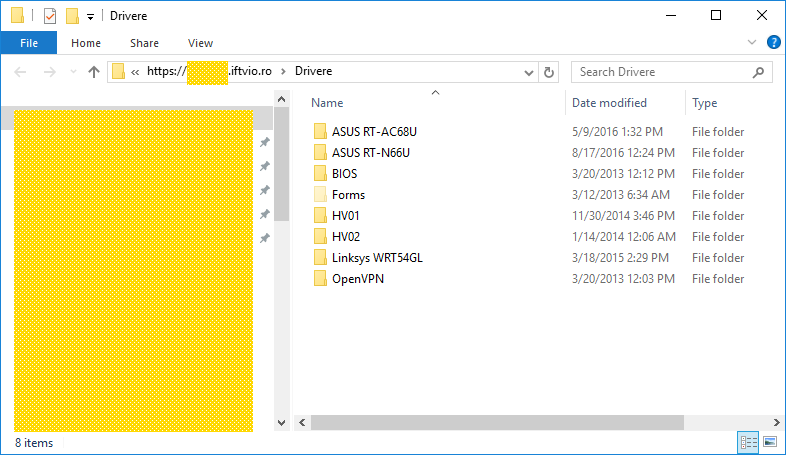
Once these are done, the Open with Explorer mode will work.


Regards
3art Technology Experts
http://www.3art.tech
I have made a bootstrap customize masterpage. The "Open with Explorer" option is not enable once i enable my custom master page on the other hand its working perfect with the sharepoint default master page.
I fixed it by replacing the following line:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Change the following with bootstrap
// this is boot strap compatible content
//this is sharepoint compatible content
// this is boot strap compatible content
<meta content="IE=edge" http-equiv="X-UA-Compatible">
//this is sharepoint compatible content
<SharePoint:IECompatibleMetaTag runat="server" />
Following other causes that create the same issue
1) Added the site to Compatibility View settings
2) Local service WebClient Must be started
I have enable this option with IE 11 64bit most of the places i found the people said it's only working with 32bit IE
I hope this article will save your time
*********** For Enabling Web Client In Windows Server 2016, you need to follow following steps *************

We’re having a problem opening this location in File Explorer. Add this website to your Trusted Sites list and try again.
In case you are using Windows Server 2016 and you want to connect to your SharePoint sites using the Explorer mode, there are big chances to encounter “We’re having a problem opening this location in File Explorer.” warning message.
That’s because the WebClient windows service (responsible for the “translation” into Explorer mode) is by default not installed with the Windows Server 2016 OS. The same story was also on Windows Server 2012 and Windows Server 2012 R2 (and the fix was to activate the “Desktop Experience” feature from the Server Manager console).
This time (in case of Windows Server 2016), in order to get the WebClient windows service you need to activate the “WebDAV Redirector” feature.



And in order to work properly, you need to make sure the WebClient windows service and Trusted Sites are properly configured:
1. Adjust the WebClient windows service settings via Windows Registry (HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\WebClient\Parameters).

Restart the WebClient Windows Service.

2. Make sure you add your SharePoint sites part of the Internet Explorer Trusted sites list.

For the Trusted Sites Zone configure the Automatic logon.

Once these are done, the Open with Explorer mode will work.


Regards
3art Technology Experts
http://www.3art.tech
Comments
Post a Comment